Instalar y personalizar
White Label Channel Manager pueden instalarse en su software con un desarrollo muy limitado por parte de su equipo. Este documento está diseñado para proporcionarle información sobre cómo es el proceso, así como lo que puede ser útil para garantizar una instalación eficiente y la incorporación del cliente.
En resumen, el proceso es el siguiente:
-
Utiliza las credenciales de tu cuenta maestra para generar un par de fichas maestras.
-
Utiliza los tokens maestros para generar tokens específicos de subusuario.
-
Utilice los tokens específicos de subusuario para generar el HTML de White Label Channel Manager.
-
Insertar el HTML en su página
Sigue leyendo para obtener instrucciones sobre cómo configurarlo, así como consejos sobre la configuración interna de tu sistema.
Antes de empezar
Para que la instalación sea rápida y sin problemas, asegúrese de haber completado correctamente todos los pasos: Integrar y certificar y Establecer cuentas. Sólo después podrá proceder a la instalación de White Label Channel Manager en su PMS.
Tenga en cuenta que para poder ejecutar White Label Channel Manager para su cuenta de subusuario, esta cuenta de subusuario debe estar asignada a una cuenta maestra en el sistema Rentals United.
Requisitos técnicos previos
Los siguientes elementos son necesarios para iniciar el proceso de instalación para el primer usuario:
-
jQuery 3.4.1 o posterior instalado en tu software para que Angular funcione correctamente;
-
White Label Channel Manager utiliza Bootstrap v3.3.7 y se incluye con los estilos, por lo que no es posible utilizar ninguna otra versión de Bootstrap en la página que aloja White Label Channel Manager;
-
opcionalmente, la IP de su servidor puede estar en la lista blanca del servidor Rentals United;
-
una sección dedicada Channel Manager en su software: una nueva sección que se utilizará exclusivamente para la solución Rentals UnitedWhite Label Channel Manager
Opción 1: Solicitar código HTML
-
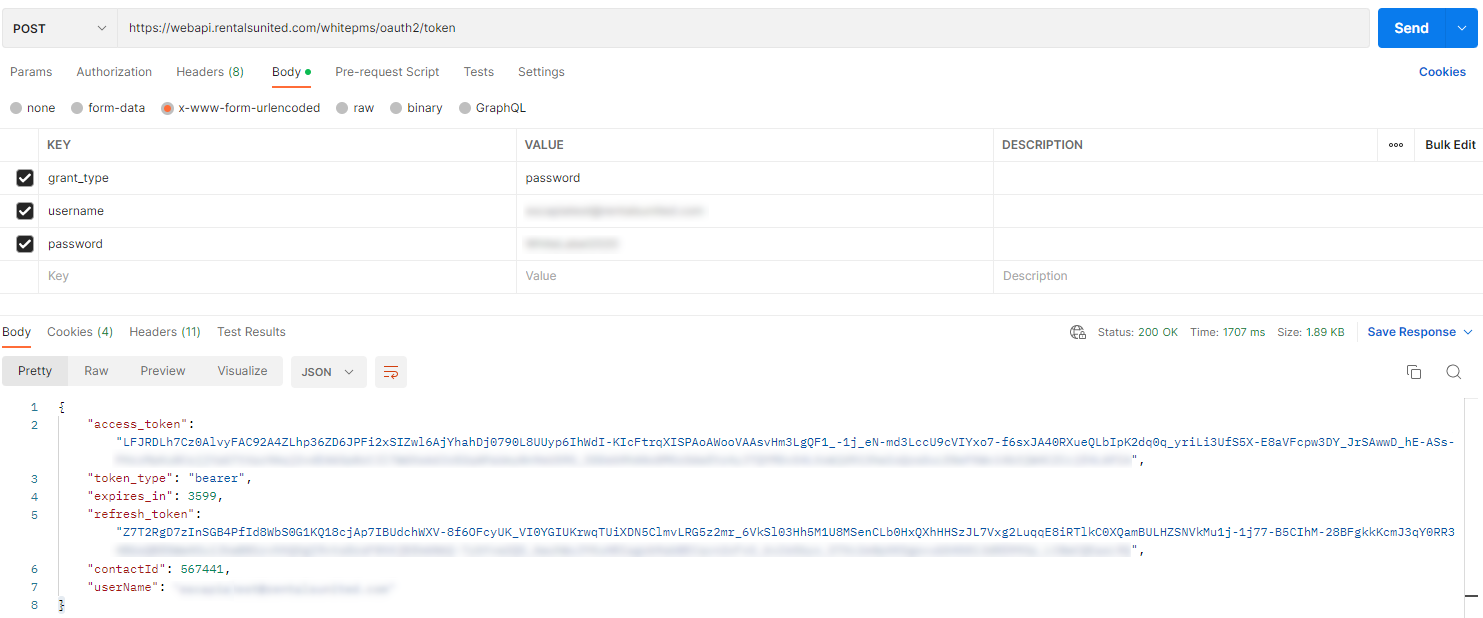
Genere su Master Token y Master Refresh Token utilizando el nombre de usuario y la contraseña de la cuenta principal.
Solicitar:
URL:
Tipo de contenido:
Cuerpo:
-
grant_type: contraseña
-
- nombre de usuario de la cuenta maestrauser_name
-
- contraseuser_passwordña de la cuenta maestra
En respuesta, recibirá los tokens de la cuenta maestra:
-
Master Token: "access_token"
-
Master Refresh Token: "refresh_token"
Nota: Master Token es válido durante 1 hora, Master Refresh Token es válido durante 1 semana. En caso de que Master Refresh Token caduque, deberá utilizar Master Credentials para generar un nuevo Master Token y Master Refresh Token.Consejo: Refrescar fichas
Para garantizar la mejor experiencia de usuario una vez establecida la sesión, Rentals United que gestiona la autorización continua (refresca los tokens de cliente) entre el subusuario y Rentals United. Una vez finalizada la sesión del subusuario en su programa, Rentals United deja de autorizar.
Usted es responsable de mantener los tokens actualizados, para que sus clientes (subusuarios) puedan utilizar el producto siempre que lo necesiten. Se recomienda desarrollar más adelante una solución que actualice automáticamente los tokens mientras sigan siendo válidos. De esta forma evitará que sus clientes no tengan acceso al producto debido a la caducidad del token. Más información en Actualice sus fichas maestras sin credenciales.
-
-
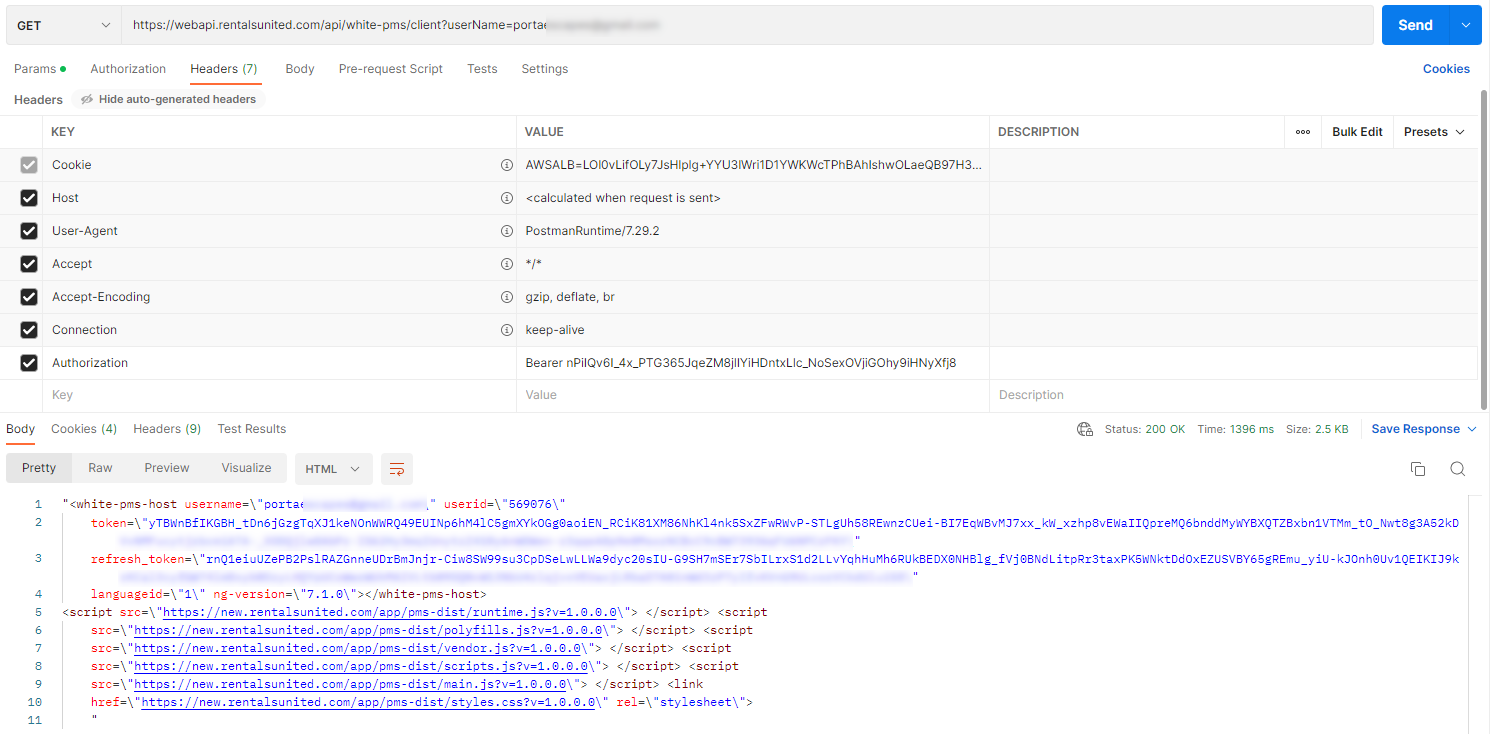
Solicite el código HTML de White Label Channel Manager a Rentals United WebAPI.
Solicitar:
URL: https://webapi.rentalsunited.com/api/white-pms/client?userName=[USER_NAME]&ownerId=[OWNER_ID]
-
- nombre de usuario de la cuenta de cliente
-
[OWNER_ID] - opcional; permite a la cuenta maestra cargar la página para un subusuario dado (Owner ID) y ver su inventario y conexiones. Puede obtener la lista de ID de propietarios a través de Pull_ListAllOwners_RQ.
Tipo de contenido:
Cabeceras:
Llave:
Valor: de la cuenta principal
En respuesta, recibirá:
-
Subuser Access Token: "token"
-
Subuser Refresh Token: "refresh_token"
-
White Label Channel Manager HTML
 P: ¿Qué se puede encontrar en el HTML incrustado en su software?
P: ¿Qué se puede encontrar en el HTML incrustado en su software?
-
Este script es un runtime para nuestra aplicación: https://new.rentalsunited.com/app/pms-dist/runtime.js?v=1.0.0.0
-
La aplicación se basa en los últimos estándares de la plataforma web. Para compensar estos navegadores antiguos no compatibles, se cargan los scripts polyfill: https://new.rentalsunited.com/app/pms-dist/polyfills.js?v=1.0.0.0
-
Este script incluye todas las librerías que hemos añadido al proyecto: https://new.rentalsunited.com/app/pms-dist/vendor.js?v=1.0.0.0
-
Este script contiene el código de la aplicación: https://new.rentalsunited.com/app/pms-dist/scripts.js?v=1.0.0.0
-
Este script contiene el código de la aplicación: https://new.rentalsunited.com/app/pms-dist/main.js?v=1.0.0.0
-
Este script contiene estilos de la aplicación: https://new.rentalsunited.com/app/pms-dist/styles.css?v=1.0.0.0
-
Este script contiene estilos de la aplicación: https://new.rentalsunited.com/Content/main.css
 P: ¿Se admiten versiones en otros idiomas?
P: ¿Se admiten versiones en otros idiomas?
Rentals United White Label Channel Manager admite varias versiones lingüísticas. Puede ejecutar White Label Channel Manager en el idioma seleccionado. Para ello, utilice la solicitud y sustituya por el ID de idioma real que desee utilizar. Versiones lingüísticas admitidas actualmente:
-
Inglés
-
Francés
-
Español
-
Italiano
 P: ¿Existen otras formas de autenticación?
P: ¿Existen otras formas de autenticación?
Los socios seleccionados disponen de una identificación de cliente adicional, basada en el ID de su cuenta de software. es el identificador único de la cuenta del cliente de software. Requiere acuerdos adicionales con Rentals United. Póngase en contacto con nosotros si desea utilizar los identificadores únicos de cliente de su software.
Si ya dispone de un , White Label Channel Managerpuede utilizarlo para generar el código . Sustituya las URL del procedimiento anterior por:
-
GET https://webapi.rentalsunited.com/api/white-pms/client?userName=[NOMBRE_USUARIO]&idiomaId=[ID]
-
GET https://webapi.rentalsunited.com/api/white-pms/client?userName=[PROPERTYMANAGERCODE]&languageId=[ID]
 P: ¿Cómo actualizar a la versión 2.0?
P: ¿Cómo actualizar a la versión 2.0?
Puede acceder a las instrucciones de actualización paso a paso aquí.
-
-
Copie el código HTML White Label Channel Manager recibido en el paso anterior e inyéctelo en el HTML de su software donde desee que se muestre White Label Channel Manager.
-
Ahora, coloca los enlaces a los scripts externos. Haga clic en el botón Copiar y pegue el fragmento como último elemento dentro de los elementos y en el HTML de su software.
Copiar<base href="/">
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css"> -
Vaya a su sitio web y compruebe si White Label Channel Manager se ha incrustado correctamente.
Opción 2: Guión de una línea
-
Genere su Master Token y Master Refresh Token utilizando el nombre de usuario y la contraseña de la cuenta principal.
Solicitar:
URL:
Tipo de contenido:
Cuerpo:
-
grant_type: contraseña
-
- nombre de usuario de la cuenta maestrauser_name
-
- contraseuser_passwordña de la cuenta maestra
En respuesta, recibirá los tokens de la cuenta maestra:
-
Master Token: "access_token"
-
Master Refresh Token: "refresh_token"
Nota: Master Token es válido durante 1 hora, Master Refresh Token es válido durante 1 semana. En caso de que Master Refresh Token caduque, deberá utilizar Master Credentials para generar un nuevo Master Token y Master Refresh Token.Consejo: Refrescar fichas
Para garantizar la mejor experiencia de usuario una vez establecida la sesión, Rentals United que gestiona la autorización continua (refresca los tokens de cliente) entre el subusuario y Rentals United. Una vez finalizada la sesión del subusuario en su programa, Rentals United deja de autorizar.
Usted es responsable de mantener los tokens actualizados, para que sus clientes (subusuarios) puedan utilizar el producto siempre que lo necesiten. Se recomienda desarrollar más adelante una solución que actualice automáticamente los tokens mientras sigan siendo válidos. De esta forma evitará que sus clientes no tengan acceso al producto debido a la caducidad del token. Más información en Actualice sus fichas maestras sin credenciales.
-
-
Solicite el código HTML de White Label Channel Manager a Rentals United WebAPI.
Solicitar:
URL: https://webapi.rentalsunited.com/api/white-pms/client?userName=[USER_NAME]&ownerId=[OWNER_ID]
-
- nombre de usuario de la cuenta de cliente
-
[OWNER_ID] - opcional; permite a la cuenta maestra cargar la página para un subusuario dado (Owner ID) y ver su inventario y conexiones. Puede obtener la lista de ID de propietarios a través de Pull_ListAllOwners_RQ.
Tipo de contenido:
Cabeceras:
Llave:
Valor: de la cuenta principal
En respuesta, recibirá:
-
Subuser Access Token: "token"
-
Subuser Refresh Token: "refresh_token"
-
White Label Channel Manager HTML
-
-
Haga clic en el botón Copiar y añada el siguiente código HTML a su sitio web. Seleccione el lugar donde desea mostrar el Rentals United White Label Channel Manager y péguelo.
Copiar<div id="ruApp"></div> -
Coloque el siguiente script en su página. Haga clic en el botón Copiar y pegue el fragmento como último elemento dentro de los elementos y de su página.
Copiar<script src="https://new.rentalsunited.com/white-pms-client/script?token=[access_token]&refreshToken=[refresh_token]&languageId=[ID]&uiVersion=2&ownerId=[ownerId]">
</script> -
Reemplazar algunos datos en el script.
-
Subuser Access Token - obtenido en el paso 2
-
Subuser Refresh Token - obtenido en el paso 2
-
White Label Channel Manager - opcional; idioma a cargar
-
Inglés
-
Francés
-
Español
-
Italiano
-
-
uiVersion=2 - opcional; permite activar la versión 2.0, véase aquí
-
ownerId - opcional; permite a la cuenta maestra cargar la página para un subusuario dado (Owner ID) y ver su inventario y conexiones. Puede obtener la lista de ID de propietarios a través de Pull_ListAllOwners_RQ.
-
-
Vaya a su sitio web y compruebe si White Label Channel Manager se ha incrustado correctamente.
Personalizar el aspecto
La solución White Label Channel Manager es totalmente personalizable y, por tanto, completamente transparente para sus clientes (subusuarios). Con esta gran posibilidad de ajustar el look & feel de White Label Channel Manager, puede adoptarlo completamente a su software también visualmente. Si desea que White Label Channel Manager se parezca al aspecto de su software, ¡siga leyendo!
Por qué personalizar
La inyección de CSS permite añadir código CSS personalizado a White Label Channel Manager adjuntando un archivo CSS adicional a la cabecera de la página HTML. Permite crear varias reglas de diseño que pueden aplicarse a toda la página o a secciones específicas de White Label Channel Manager.
Cómo funciona
La forma fundamental en que funciona la inyección de CSS es anulando los estilos existentes. El archivo CSS se dirige a elementos específicos de White Label Channel Manager que pueden personalizarse. Luego, con el uso de reglas CSS, estos elementos pueden estilizarse según el diseño de su propio software.
Clases CSS de componentes Angular
La página White Label Channel Manager utiliza la encapsulación de estilos CSS. Esto significa que las mismas clases CSS pueden tener distintos significados para distintos componentes. Por ello, toda regla de modificación de estilo debe comenzar con la clase del componente principal.
Tenemos dos ramas principales de componentes:
-
componentes compartidos entre módulos - clase del componente principal que empieza por "sh-", es decir .sh-extended-input
-
que pertenecen a un módulo determinado:
-
Configuración de la propiedad - clases que empiezan por "ps-", es decir .ps-clusters-list-unit-details
-
Página de tarifas - clases que empiezan por "rp-", es decir .rp-rate-tile
-
Lista de componentes
Tenga en cuenta que la lista que figura a continuación no es exhaustiva y puede ampliarse durante el desarrollo de White Label Channel Manager.
-
ps-clusters-list
-
ps-clusters-list-add-not-existing-property
-
ps-clusters-list-add-property
-
ps-clusters-list-cluster-tile
-
ps-clusters-list-unit-mapping
-
ps-cluster-unit-connections
-
ps-cluster-unit-connections-property-name
-
ps-advanced-settings-dropdown
-
ps-advanced-settings-currency
-
ps-advanced-settings-sync-model
-
ps-advanced-settings-item
-
ps-advanced-settings-payment
-
ps-advanced-settings-string
-
ps-advanced-settings-plus-minus
-
ps-advanced-settings-panel
-
ps-advanced-settings-breadcrumb
-
ps-advanced-settings-breadcrumb-list
-
ps-advanced-settings-breadcrumb-dropdown-element-name
-
ps-advanced-settings-breadcrumb-select
-
ps-import-hotel
-
ps-manual-options-fsp-vector
-
ps-manual-options-fsp-editor
-
ps-manual-options-activate-manual-options
-
ps-manual-options-batch-edit
-
ps-manual-options-editor
-
ps-manual-options-tooltip-update-data
-
ps-manual-options
-
ps-manual-options-vector
-
ps-notifications-header
-
ps-notificaciones-tile
-
ps-notificaciones
-
rp-rate-tile-header
-
rp-rate-tile-header
-
rp-rate-tile
-
rp-rate-tile
-
rp-rates-page
-
rp-white-label-rates-page
-
ps-sdu-notifications-header
-
ps-sdu-notificaciones-tile
-
ps-sdu-notificaciones
-
sh-availability-calendar-input
-
sh-availability-calendar-month-view
-
sh-availability-calendar-with-time-input
-
sh-availability-calendar
-
sh-calendario-row
-
canal-logo
-
sh-moneda-entrada
-
sh-fecha-rango
-
sh-fecha-con-hora
-
sh-days-checkbox-selector
-
sh-ellipsis
-
sh-empty-placeholder
-
sh-error-modal
-
sh-extended-input
-
sh-filter-by
-
sh-flag
-
sh-forceable-input
-
sh-generic-modal
-
sh-header-with-list
-
sh-hotel-room-rate-selector
-
sh-etiqueta-número-de-entrada
-
sh-con-detector-edición
-
sh-is-busy
-
sh-etiqueta-con-comportamiento
-
sh-etiqueta-con-edición
-
sh-labeled-checkbox
-
sh-selección-idioma
-
sh-manual-options-legend
-
sh-message-box-title
-
sh-message-box-body
-
sh-message-box-footer
-
sh-número-de-invitados
-
sh-tamaño-de-página
-
sh-progress-bar
-
sh-propiedad-desplegable-con-ciudad
-
sh-property-dropdown
-
ver-más
-
sh-tiempo-desplegable
-
sh-unread-messages-count
Ejemplo de uso
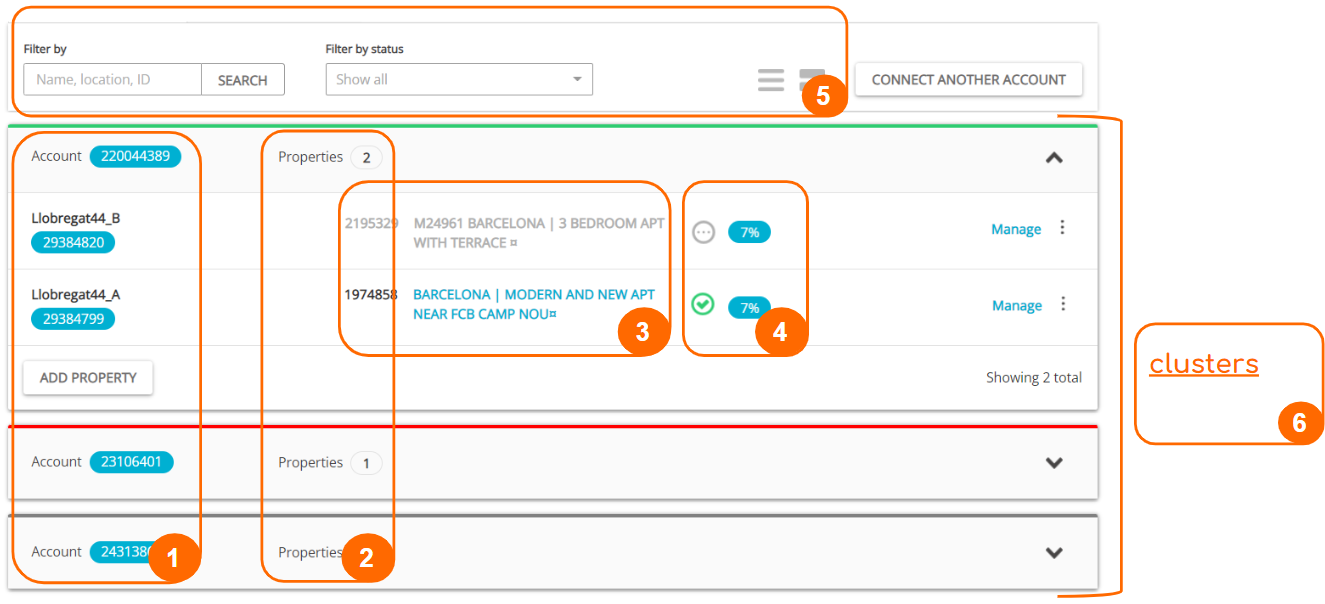
Para este ejemplo, nos centraremos en cambiar el color de un texto de ejemplo en White Label Channel Manager.
Por defecto, el nombre del apartamento activo (3) es azul.
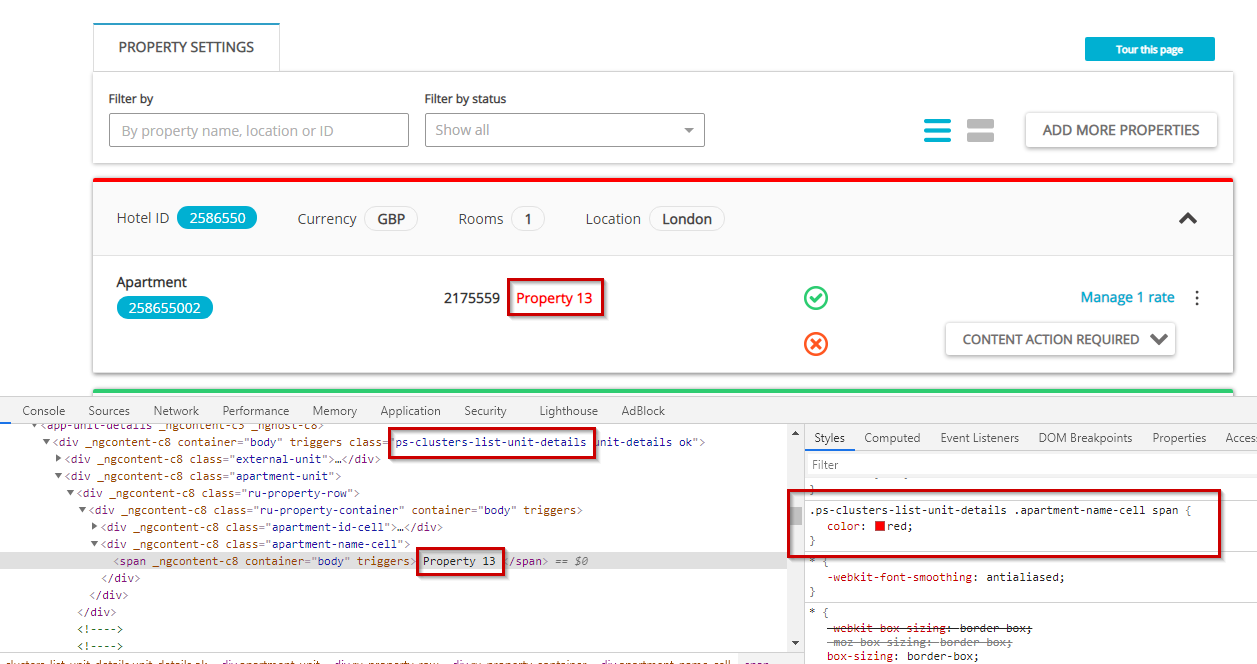
Cree una nueva regla CSS. Utilice el elemento y establezca los atributos necesarios. En este caso, el código debería ser como el siguiente:
.ps-clusters-list-unit-details .apartment-name-cell span {
color: red;
}El resultado es que el nombre del apartamento activo (3) cambia a rojo.
Información complementaria
Actualice sus fichas maestras sin credenciales
Este método permite actualizar los tokens sin necesidad de proporcionar las credenciales completas de la cuenta. Puede utilizarse para actualizar regularmente sus fichas y evitar que caduquen. En lugar de proporcionar las credenciales de la cuenta maestra, utilice la dirección Master Refresh Token actual para generar un nuevo par de tokens.
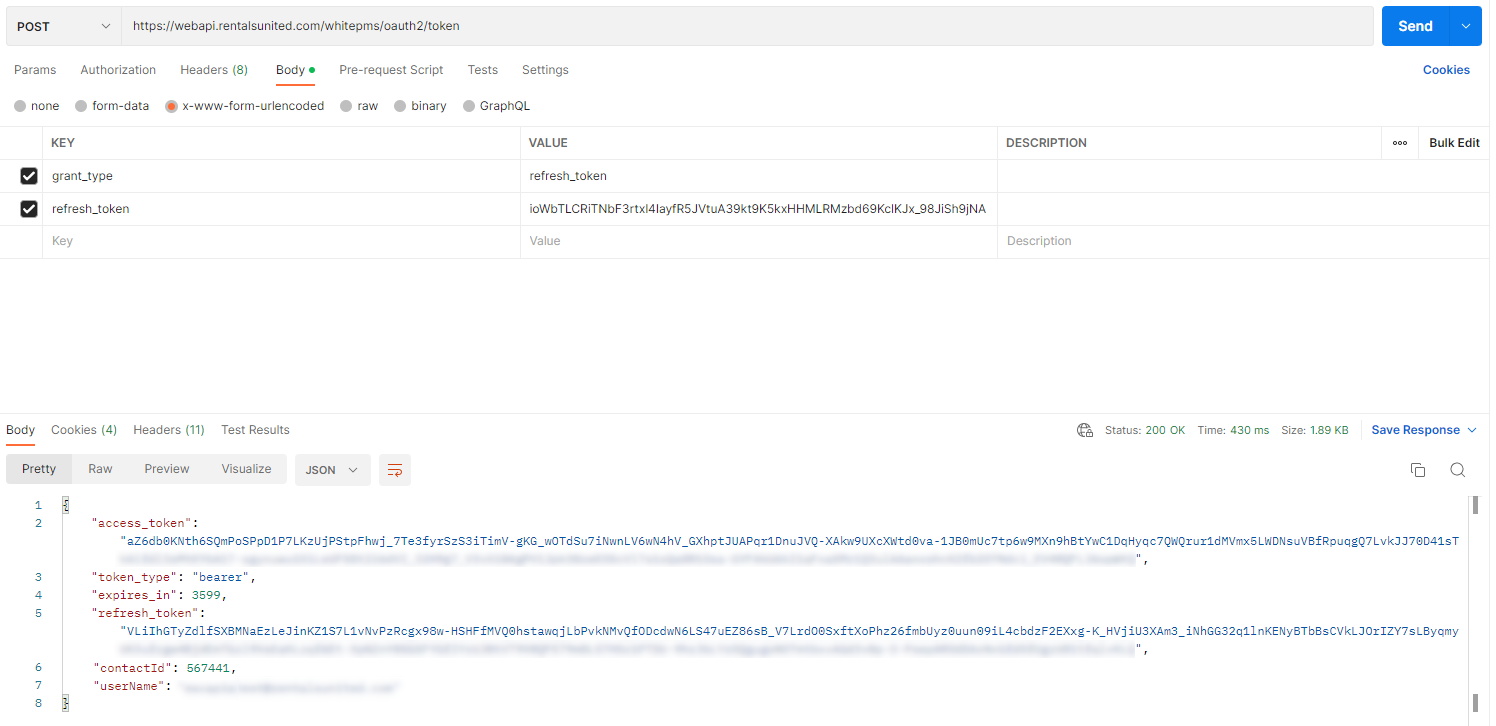
Solicitar:
URL:
Tipo de contenido:
Cuerpo:
-
grant_type: refresh_token
-
refresh_token: [master_refresh_token]
En respuesta, recibirás un nuevo par de fichas de cuenta maestra:
-
Master Token: "access_token"
-
Master Refresh Token:
Actualizar a 2.0
Si desea añadir funciones adicionales a su PMS, deberá actualizarse a la versión más reciente de White Label Channel Manager. Tendrás acceso a las siguientes funciones:
-
Gestión de planes de tarifas múltiples para Booking.com
-
Gestión de planes de tarifas múltiples para Expedia
-
Visualización del recargo de precio en la página Configuración de la propiedad
-
Margen sobre las tasas
¿Cómo actualizar a 2.0?
Todos los clientes de PMS pueden acceder a la versión 2.0 en los siguientes casos.
-
Si han implementado White Label Channel Manager utilizando la opción de script de una línea, tendrán que añadir manualmente un fragmento de código al script. Los nuevos clientes que utilicen este método accederán automáticamente a la versión 2.0.
-
A continuación puede ver un script ejemplar de una línea que habilita White Label Channel Manager en su PMS.
Copiar<script src="https://new.rentalsunited.com/white-pms-client/script?token=[access_token]&refreshToken=[refresh_token]&languageId=[ID]">
</script> -
Copie el siguiente fragmento: &uiVersion=2".
-
Pégalo al final de la URL. Recibirá la siguiente secuencia de comandos:
Copiar<script src="https://new.rentalsunited.com/white-pms-client/script?token=[access_token]&refreshToken=[refresh_token]&languageId=[ID]&uiVersion=2">
</script>
-
-
Si implementan White Label Channel Manager utilizando el código HTML, necesitan añadir manualmente un fragmento de código personalizado a la respuesta recibida de Rentals United API para habilitar la versión 2.0 en su PMS.